Cava Digital Product
Group Ordering Feature Design
UX/UI, Product Design, User Testing

Team:
Nikki and Josh, Product Owners
Blake, Product Designer
Eli, iOS Engineer
Corey, Fullstack Engineer
Brandon, Front-end Engineer
Nikki and Josh, Product Owners
Blake, Product Designer
Eli, iOS Engineer
Corey, Fullstack Engineer
Brandon, Front-end Engineer
Background
︎
Group Ordering is a feature that allows people to order a meal together that I designed for Cava’s digital product, a platform that provides ways for customers to order their meal online for pickup or delivery. A third party agency had built the original version of the app before I started and the Group Ordering side of it was failing on a number of levels to the point that the CEO asked that the feature to be turned off until my team was able to fix it. The original feature seemed to be mainly failing because of how it was initially designed. This lead to confusion about the difference between a regular digital order and a group order, what actions a group leader needs to perform to send a group order as well as system being generally unstable and doing strange things like locking customers out of their order making it a massive headache for the customer experience team.
The Challenge
︎
One of the main things that had to be solved for first was creating a clear distinction between the role of a group leader and the group members they invite while considering a significant business rule where pickup times are in the system are throttled which drives the digital ordering system and how orders are sent to restaurant locations which means a set number of digital orders can be submitted for any given pickup time. Moreover, because a group order can be a variable size, the whole system needed to be fully dynamic.
︎
Group Ordering is a feature that allows people to order a meal together that I designed for Cava’s digital product, a platform that provides ways for customers to order their meal online for pickup or delivery. A third party agency had built the original version of the app before I started and the Group Ordering side of it was failing on a number of levels to the point that the CEO asked that the feature to be turned off until my team was able to fix it. The original feature seemed to be mainly failing because of how it was initially designed. This lead to confusion about the difference between a regular digital order and a group order, what actions a group leader needs to perform to send a group order as well as system being generally unstable and doing strange things like locking customers out of their order making it a massive headache for the customer experience team.
The Challenge
︎
One of the main things that had to be solved for first was creating a clear distinction between the role of a group leader and the group members they invite while considering a significant business rule where pickup times are in the system are throttled which drives the digital ordering system and how orders are sent to restaurant locations which means a set number of digital orders can be submitted for any given pickup time. Moreover, because a group order can be a variable size, the whole system needed to be fully dynamic.

The Timer
︎
Because wrangling any number of people to complete a specific task in a set amount of time is like herding cats, this is something that needed to be solved for. An idea I pitched was that if a Cava customer is ordering their lunch via a web or mobile app then with a high degree of certainty, that customer has an above average technological literacy and may have also ordered concert tickets, bought a plane ticket online or maybe is even a member of a daily deals site. What all of those experiences have in common is a timer, and what if Group Ordering had one? The hypothesis we wanted to test in our first prototype was that customers would have enough familiarity with timers as a way of driving action that we would be able to instill a sense of urgency with group members to complete their orders and not loose their pickup time.
︎
Because wrangling any number of people to complete a specific task in a set amount of time is like herding cats, this is something that needed to be solved for. An idea I pitched was that if a Cava customer is ordering their lunch via a web or mobile app then with a high degree of certainty, that customer has an above average technological literacy and may have also ordered concert tickets, bought a plane ticket online or maybe is even a member of a daily deals site. What all of those experiences have in common is a timer, and what if Group Ordering had one? The hypothesis we wanted to test in our first prototype was that customers would have enough familiarity with timers as a way of driving action that we would be able to instill a sense of urgency with group members to complete their orders and not loose their pickup time.

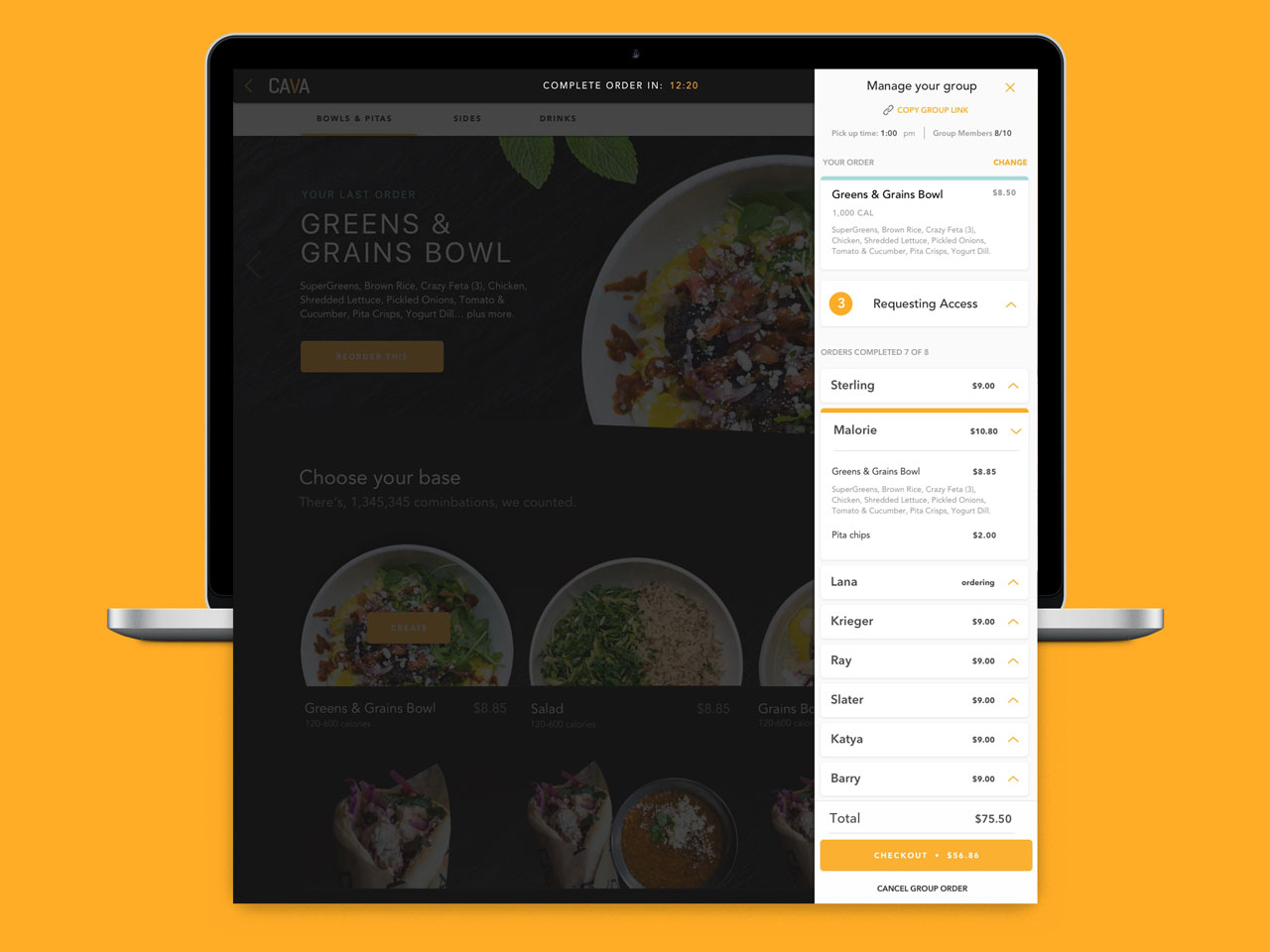
The redesign of a group leader’s “bag” view highlighting
an expanded group member’s order
an expanded group member’s order
Testing process
︎
To stay on the right track, the project was broken down into design sprints. In the early part of the week, the team and myself would create a hypothesis for what we wanted to test. From there, I would design, and create a prototype (using Sketch and InVision) in the middle of the week, followed by peer review of the prototype on Thursday, and then on Friday I would lead a full day of user-testing.
︎
To stay on the right track, the project was broken down into design sprints. In the early part of the week, the team and myself would create a hypothesis for what we wanted to test. From there, I would design, and create a prototype (using Sketch and InVision) in the middle of the week, followed by peer review of the prototype on Thursday, and then on Friday I would lead a full day of user-testing.
User Testing – Round 1
︎
In our first prototype to test how customers would react to a timer, I used the existing digital ordering flow as a jumping off point with some essential modifications including a new “bag” view where the group’s orders are collected and managed by the group leader before checkout. For the “bag” re-design I made group member’s orders display as cards to make the experience easier to scan and to be more personal and manageable for larger group sizes. In our test customers responded positively to the timer in the prototype like we hypothesized, however following the same user flow as the existing digital ordering was not going to work.
What we learned
︎
What was learned from this test was that having customers choose their pick-up time at the end of the process like digital ordering as an individual, a group leader would not know if their desired pick-up was available until checkout. Because pickup times are throttled, it is possible that because of a group’s size their desired pickup time may be unavailable when they reach the checkout phase. If this were to happen all of the customers we spoke to told us they would abandon their order and go somewhere else.
︎
In our first prototype to test how customers would react to a timer, I used the existing digital ordering flow as a jumping off point with some essential modifications including a new “bag” view where the group’s orders are collected and managed by the group leader before checkout. For the “bag” re-design I made group member’s orders display as cards to make the experience easier to scan and to be more personal and manageable for larger group sizes. In our test customers responded positively to the timer in the prototype like we hypothesized, however following the same user flow as the existing digital ordering was not going to work.
What we learned
︎
What was learned from this test was that having customers choose their pick-up time at the end of the process like digital ordering as an individual, a group leader would not know if their desired pick-up was available until checkout. Because pickup times are throttled, it is possible that because of a group’s size their desired pickup time may be unavailable when they reach the checkout phase. If this were to happen all of the customers we spoke to told us they would abandon their order and go somewhere else.
User Testing – Round 2
︎
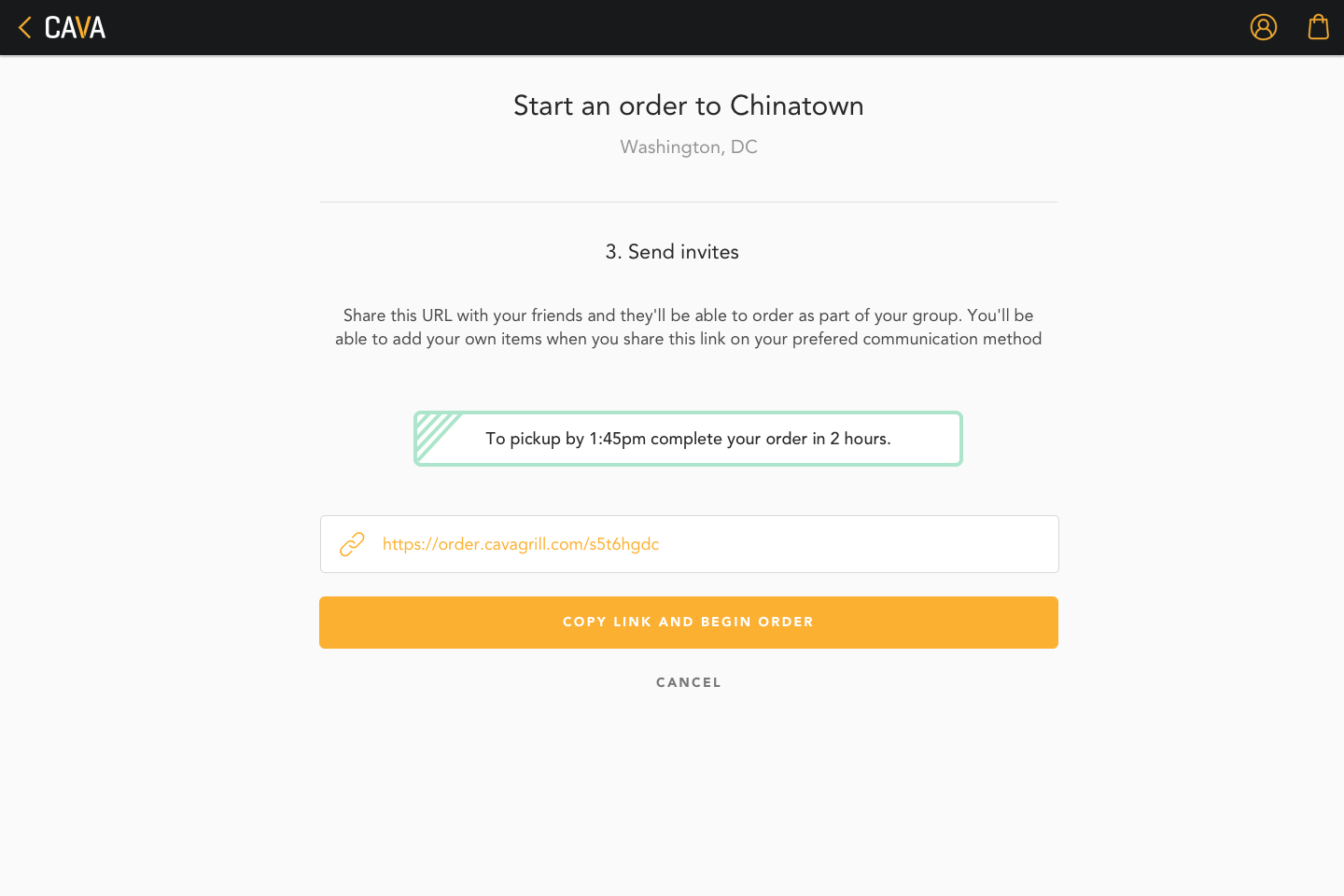
Taking everything that was learned from our first user test, the prototype’s user flow had to be completely rethought where the time slot selection was moved the beginning of the ordering experience as well as making it easier for the custom URL that allows group members to join a group order to be sent.
︎
Taking everything that was learned from our first user test, the prototype’s user flow had to be completely rethought where the time slot selection was moved the beginning of the ordering experience as well as making it easier for the custom URL that allows group members to join a group order to be sent.

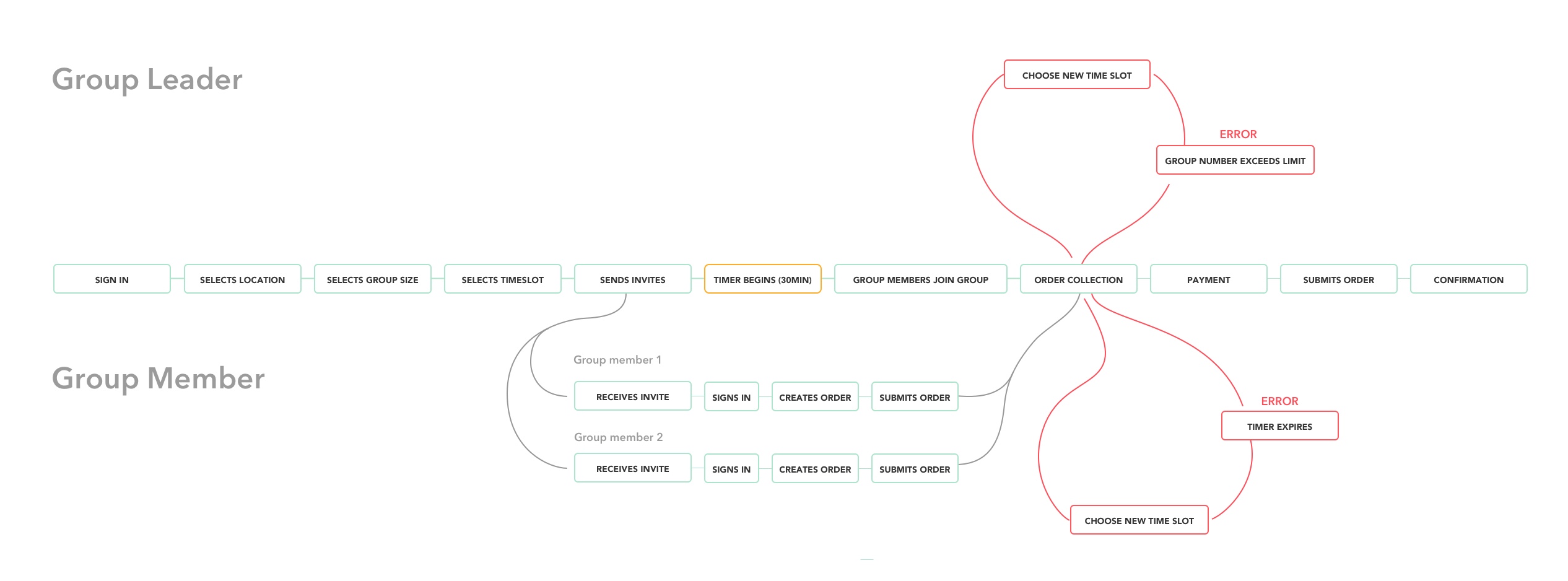
Re-thinking how a group leader might set up and complete their order and thinking through where an error might happen that a group leader would need to address along the way.


What we learned
︎
What we learned from our second round of testing was that we had hit upon a user flow and design that customers were responding really positively to and were completing everything we were testing for in the prototype with out any major confusion. Mission accomplished? Not quite yet.
︎
What we learned from our second round of testing was that we had hit upon a user flow and design that customers were responding really positively to and were completing everything we were testing for in the prototype with out any major confusion. Mission accomplished? Not quite yet.

Final details
︎
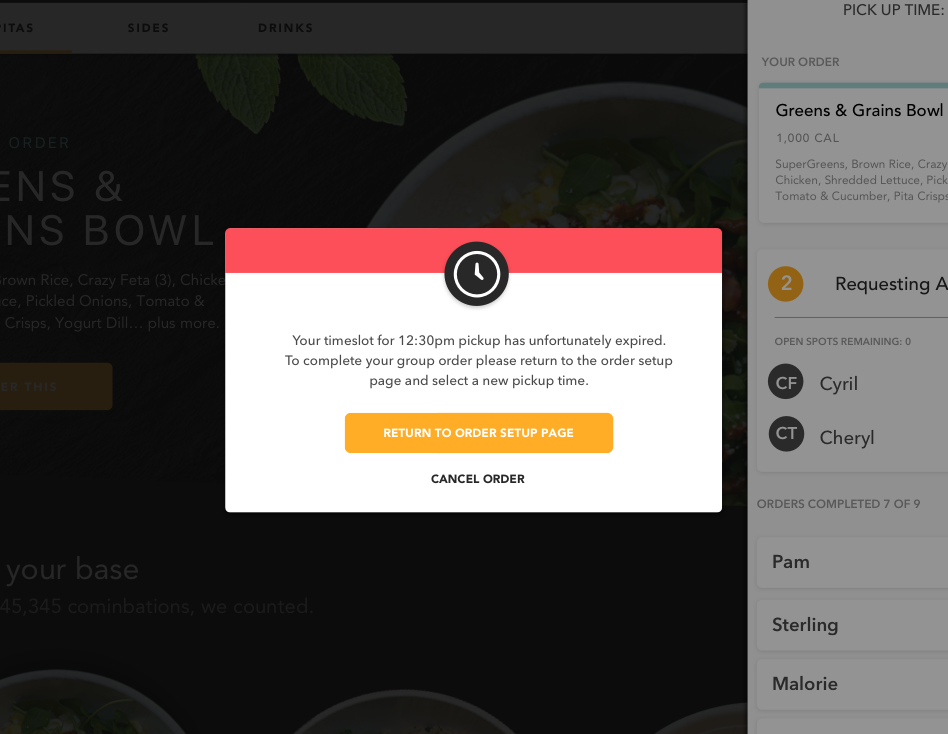
Now that we had a prototype that was testing well, a challenge that still needed to be worked out was what happens when the timer runs out. Surely not delete a customer’s entire order, (which of course is a choice we would want to give but not make for a customer) but provide a painless way to get the order going again with a new pickup time should the customer wish to continue. The solution I worked out was when the timer expires; the customer gets the above model that would either cancel their order or return them to the order set-up page. If the timer has expired and there was a change of order size, by returning to the order set-up page the customer would be able to select a new pick-up time or if they needed to add a more people to their group order and send them some join links. Conversely, if the group saw members drop out for any reason, the group leader could choose to select a smaller group size which might open up more pick up-time options that were previously unavailable.
Conclusion
︎
In conclusion designing and prototyping Group Ordering, a feature that is incredibly important to the growth of the business in a highly competitive space was a terrific and challenging experience that will help Cava’s customers in new ways. Group Ordering is now in production and will be relaunching in the Cava digital ordering app in 2018.
Want to see more? Play with the prototype! ︎
︎
As the only Product Designer on this project, all design and prototyping were done by me, while collaborating closely with key stakeholders and engineers. User testing was led by myself, with the help of our head of Brand, who selected our testing candidates, and engineering team who all helped record feedback and test my prototype. Being the only designer on this project was a unique challenge and I’m lucky to have worked with such an insightful, and supportive team. I couldn’t have done it without them.
︎
Now that we had a prototype that was testing well, a challenge that still needed to be worked out was what happens when the timer runs out. Surely not delete a customer’s entire order, (which of course is a choice we would want to give but not make for a customer) but provide a painless way to get the order going again with a new pickup time should the customer wish to continue. The solution I worked out was when the timer expires; the customer gets the above model that would either cancel their order or return them to the order set-up page. If the timer has expired and there was a change of order size, by returning to the order set-up page the customer would be able to select a new pick-up time or if they needed to add a more people to their group order and send them some join links. Conversely, if the group saw members drop out for any reason, the group leader could choose to select a smaller group size which might open up more pick up-time options that were previously unavailable.
Conclusion
︎
In conclusion designing and prototyping Group Ordering, a feature that is incredibly important to the growth of the business in a highly competitive space was a terrific and challenging experience that will help Cava’s customers in new ways. Group Ordering is now in production and will be relaunching in the Cava digital ordering app in 2018.
Want to see more? Play with the prototype! ︎
︎
As the only Product Designer on this project, all design and prototyping were done by me, while collaborating closely with key stakeholders and engineers. User testing was led by myself, with the help of our head of Brand, who selected our testing candidates, and engineering team who all helped record feedback and test my prototype. Being the only designer on this project was a unique challenge and I’m lucky to have worked with such an insightful, and supportive team. I couldn’t have done it without them.